React.JS + MSAL with ASP.NET Core to use Azure AD with User & Role - Part 2
React.JS + MSAL with ASP.NET Core to use Azure AD with User & Role - Part 3
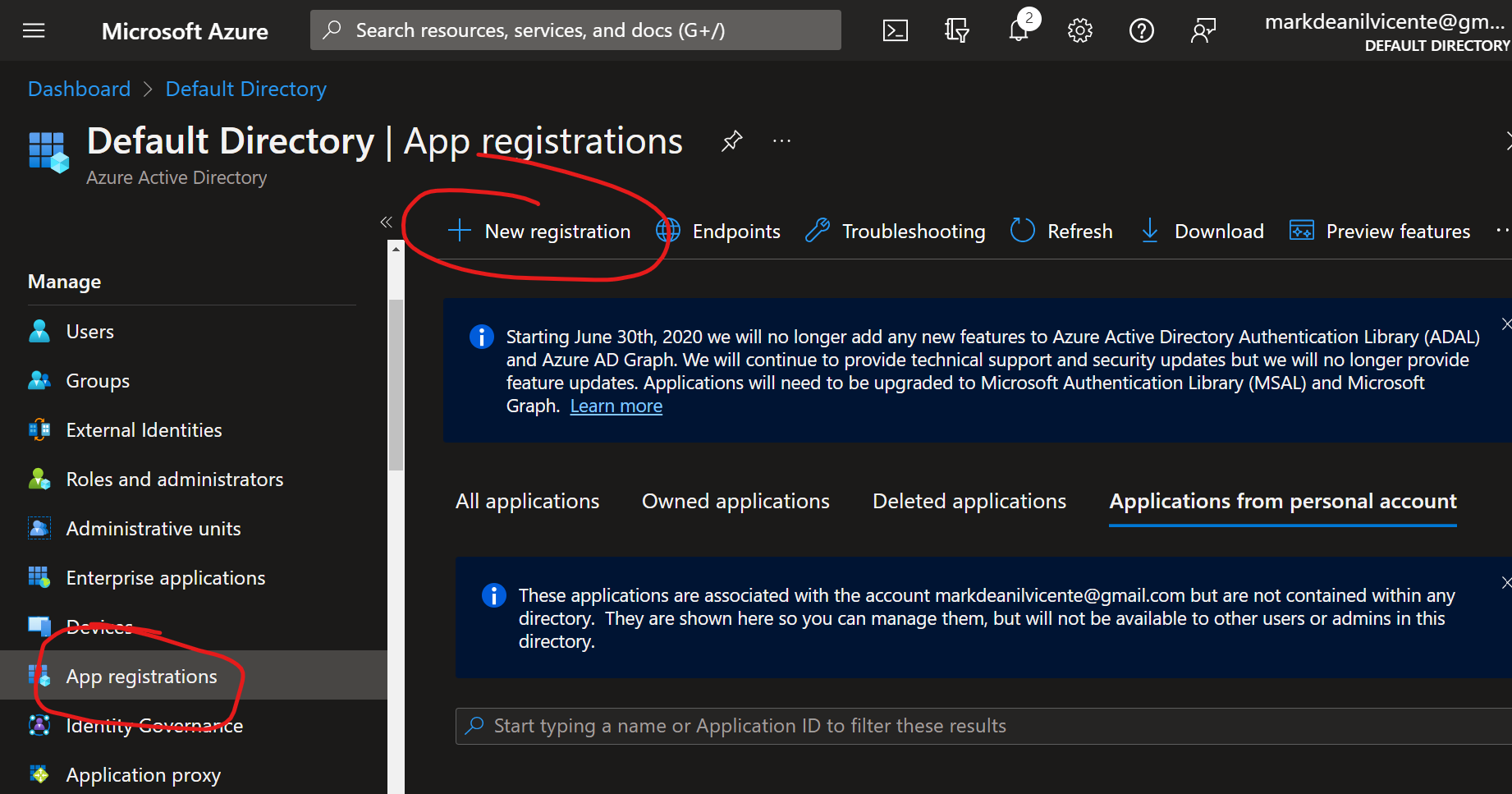
1.1 Go to Azure Active Directory -> App Registrations and click the New registration

1.2 Set the Application name, Supported account types and leave the Redirect URI as blank.
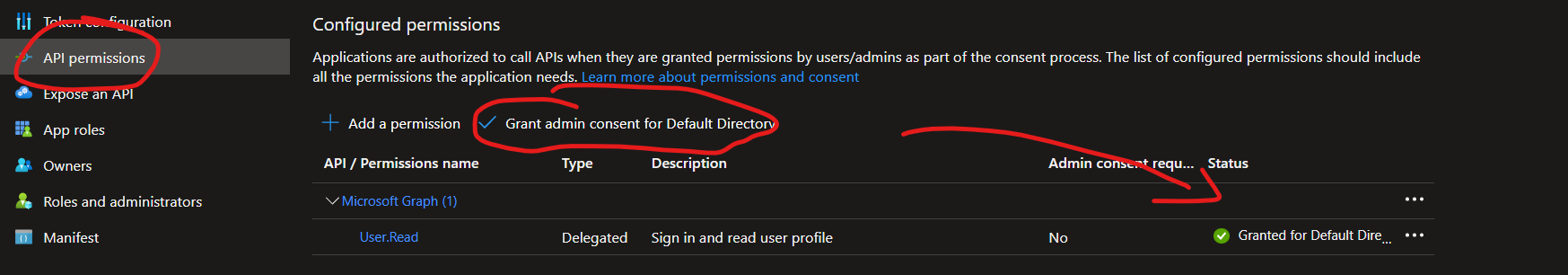
2.1 Go to your web api app registration and choose the API Permissions on the left side menu.
2.2 By default, there's Microsoft Graph with User.Read permission.
2.3 Grant admin consent for the selected directory. Once you granted the admin consent, then it will update the status on the right side of the record. (see the image below for reference).

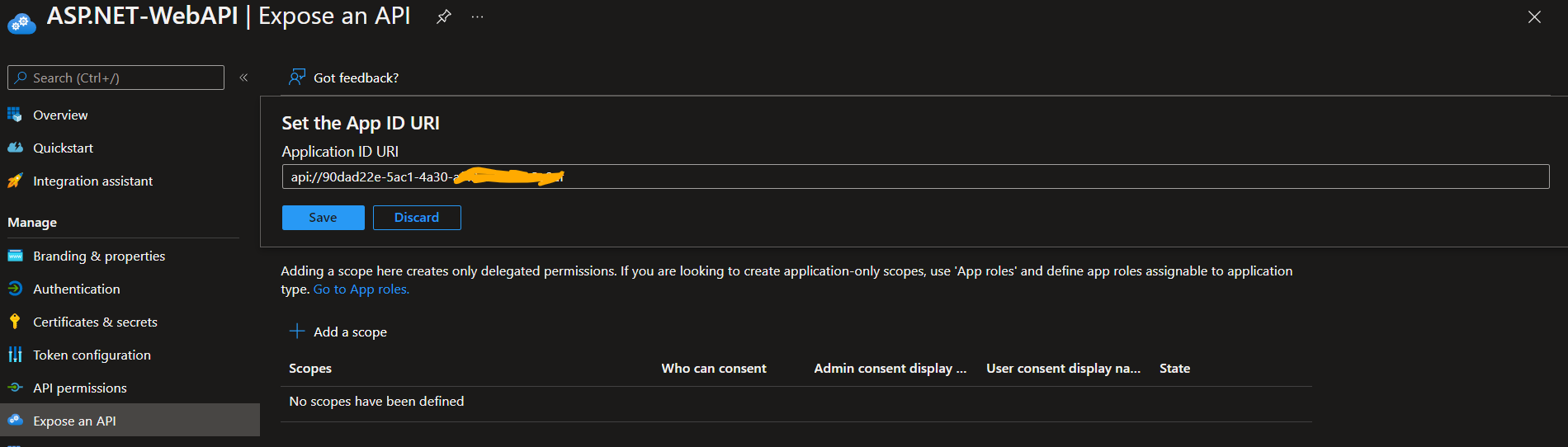
3.1 On the left side menu, go to Expose an API and click Set. This will show a modal of Set the App ID URI. Then click Save

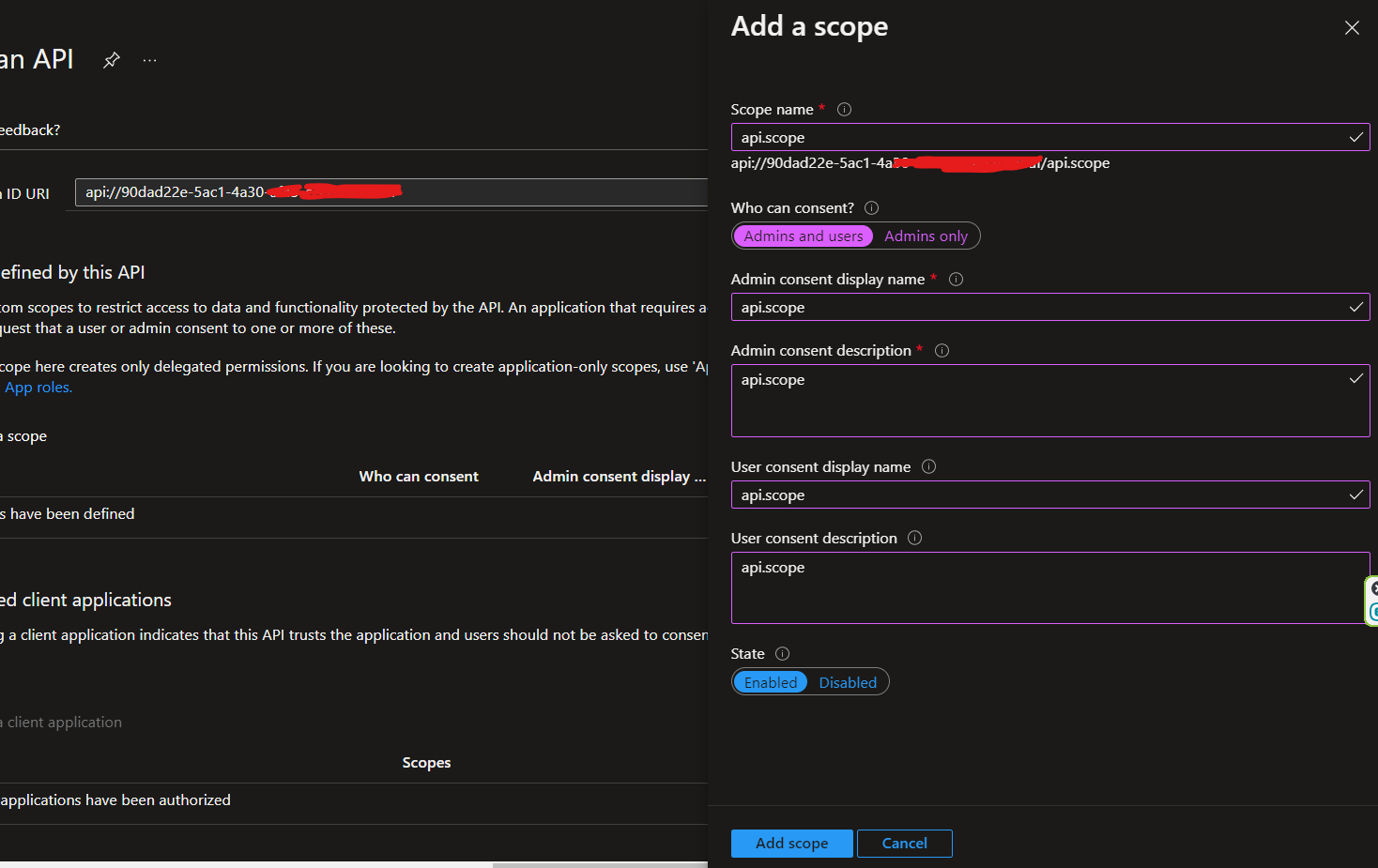
3.2 Click the Add a scope and this will show a side modal. Put your scope name and other info., for this example, we'll make it simple with api.scope. Then click the Add scope

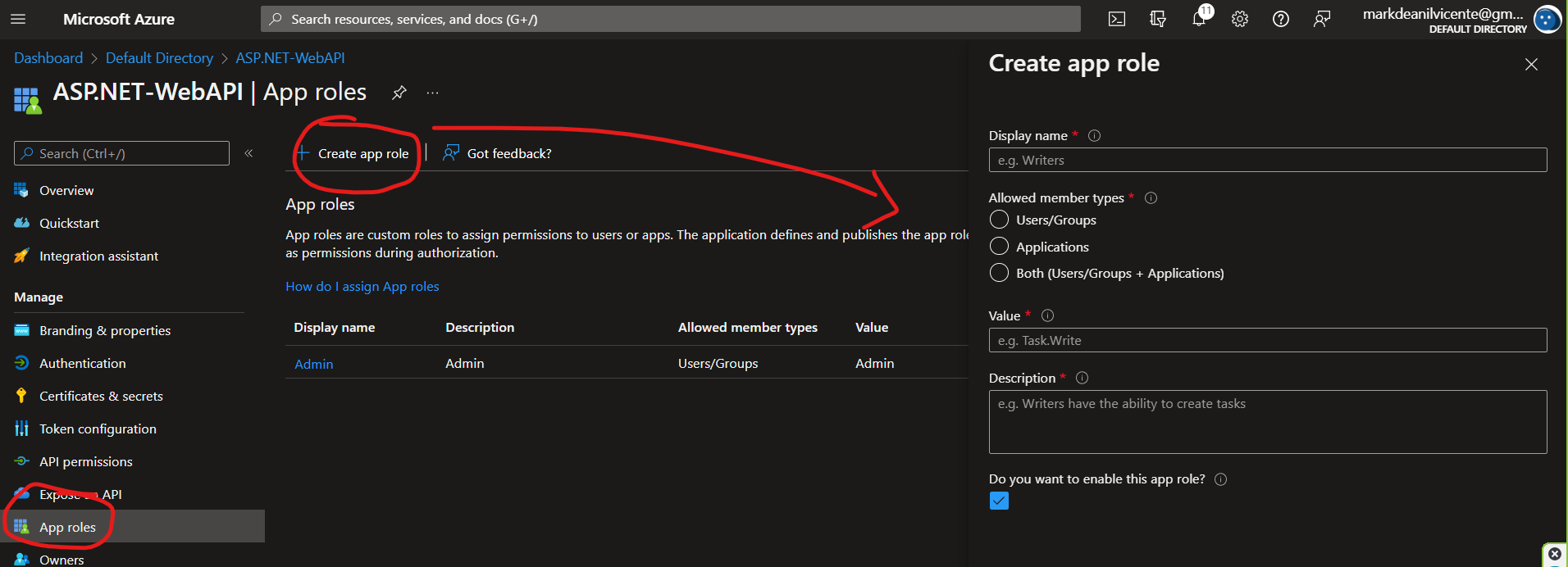
4.1 On the left menu, go to the App roles and click Create app role. For this blog, we'll add just one role for now which is the Admin. But let us allow the basic user to have an access to non-admin endpoints.
[Authorized]. [Authorize(Roles = "Admin")]. 
5.1 Go back to your Azure AD Directory and choose the Enterprise applications on the left side menu.
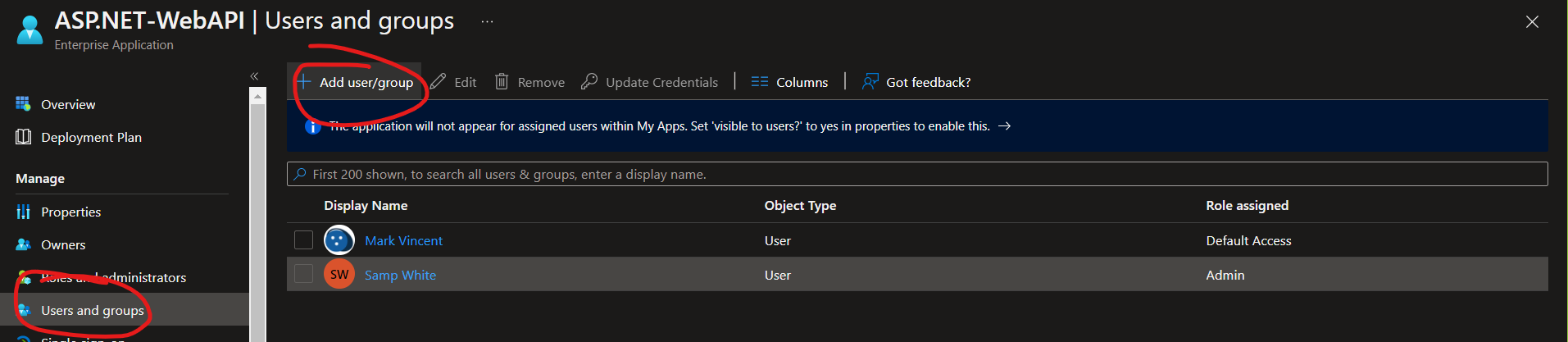
5.2 Choose the desired application, and go to the Users and groups
5.3 Click the Add user/group

In our example, we assign Mark Vincent as the Default Access while the new user, which is Samp White, will have an admin access. This means, that Mark Vincent will have an access to the endpoints with [Authorize] while Samp White will have both access to [Authorize] and [Authorize(Roles = "Admin")] endpoints.
That's it for our part 1. Part 2, we'll setup our ASP.NET Core Web API Application and configure it to use the settings like ClientId,TenantId etc.
On this blog, we worked on setting up our WebAPI App Registration using the Azure Active Directory. We also worked on setting up and adding user and role to our registered application.